Guide
Essentials
- Installation
- Introduction
- The Vue Instance
- Template Syntax
- Computed Properties and Watchers
- Class and Style Bindings
- Conditional Rendering
- List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
Components In-Depth
- Component Registration
- Props
- Custom Events
- Slots
- Dynamic & Async Components
- Handling Edge Cases
Transitions & Animation
- Enter/Leave & List Transitions
- State Transitions
Reusability & Composition
- Mixins
- Custom Directives
- Render Functions & JSX
- Plugins
- Filters
Tooling
- Single File Components
- Testing
- TypeScript Support
- Production Deployment
Scaling Up
- Routing
- State Management
- Server-Side Rendering
- Security
Internals
- Reactivity in Depth
Migrating
- Migration from Vue 1.x
- Migration from Vue Router 0.7.x
- Migration from Vuex 0.6.x to 1.0
- Migration to Vue 2.7
Meta
- Comparison with Other Frameworks
- Join the Vue.js Community!
- Meet the Team
Enter/Leave & List Transitions
Overview
Vue provides a variety of ways to apply transition effects when items are inserted, updated, or removed from the DOM. This includes tools to:
- automatically apply classes for CSS transitions and animations
- integrate 3rd-party CSS animation libraries, such as Animate.css
- use JavaScript to directly manipulate the DOM during transition hooks
- integrate 3rd-party JavaScript animation libraries, such as Velocity.js
On this page, we’ll only cover entering, leaving, and list transitions, but you can see the next section for managing state transitions.
Transitioning Single Elements/Components
Vue provides a transition wrapper component, allowing you to add entering/leaving transitions for any element or component in the following contexts:
- Conditional rendering (using
v-if) - Conditional display (using
v-show) - Dynamic components
- Component root nodes
This is what an example looks like in action:
|
|
|
hello
When an element wrapped in a transition component is inserted or removed, this is what happens:
Vue will automatically sniff whether the target element has CSS transitions or animations applied. If it does, CSS transition classes will be added/removed at appropriate timings.
If the transition component provided JavaScript hooks, these hooks will be called at appropriate timings.
If no CSS transitions/animations are detected and no JavaScript hooks are provided, the DOM operations for insertion and/or removal will be executed immediately on next frame (Note: this is a browser animation frame, different from Vue’s concept of
nextTick).
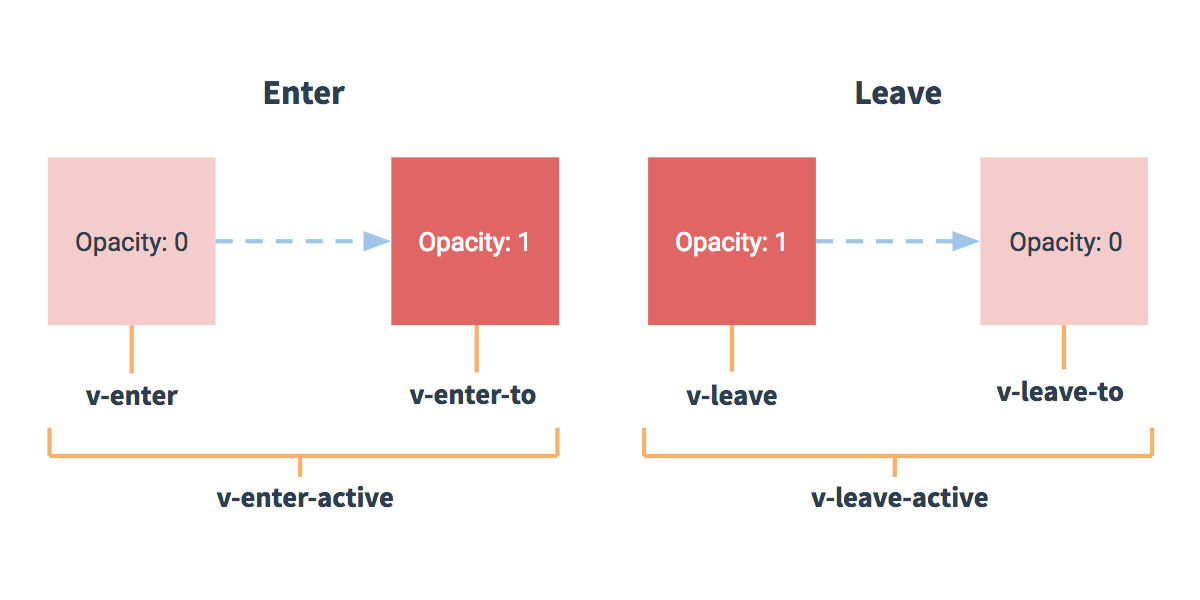
Transition Classes
There are six classes applied for enter/leave transitions.
v-enter: Starting state for enter. Added before element is inserted, removed one frame after element is inserted.v-enter-active: Active state for enter. Applied during the entire entering phase. Added before element is inserted, removed when transition/animation finishes. This class can be used to define the duration, delay and easing curve for the entering transition.v-enter-to: Only available in versions 2.1.8+. Ending state for enter. Added one frame after element is inserted (at the same timev-enteris removed), removed when transition/animation finishes.v-leave: Starting state for leave. Added immediately when a leaving transition is triggered, removed after one frame.v-leave-active: Active state for leave. Applied during the entire leaving phase. Added immediately when leave transition is triggered, removed when the transition/animation finishes. This class can be used to define the duration, delay and easing curve for the leaving transition.v-leave-to: Only available in versions 2.1.8+. Ending state for leave. Added one frame after a leaving transition is triggered (at the same timev-leaveis removed), removed when the transition/animation finishes.

Each of these classes will be prefixed with the name of the transition. Here the v- prefix is the default when you use a <transition> element with no name. If you use <transition name="my-transition"> for example, then the v-enter class would instead be my-transition-enter.
v-enter-active and v-leave-active give you the ability to specify different easing curves for enter/leave transitions, which you’ll see an example of in the following section.
CSS Transitions
One of the most common transition types uses CSS transitions. Here’s an example:
|
|
|
hello
CSS Animations
CSS animations are applied in the same way as CSS transitions, the difference being that v-enter is not removed immediately after the element is inserted, but on an animationend event.
Here’s an example, omitting prefixed CSS rules for the sake of brevity:
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.
Custom Transition Classes
You can also specify custom transition classes by providing the following attributes:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
These will override the conventional class names. This is especially useful when you want to combine Vue’s transition system with an existing CSS animation library, such as Animate.css.
Here’s an example:
|
|
hello
Using Transitions and Animations Together
Vue needs to attach event listeners in order to know when a transition has ended. It can either be transitionend or animationend, depending on the type of CSS rules applied. If you are only using one or the other, Vue can automatically detect the correct type.
However, in some cases you may want to have both on the same element, for example having a CSS animation triggered by Vue, along with a CSS transition effect on hover. In these cases, you will have to explicitly declare the type you want Vue to care about in a type attribute, with a value of either animation or transition.
Explicit Transition Durations
New in 2.2.0+
In most cases, Vue can automatically figure out when the transition has finished. By default, Vue waits for the first transitionend or animationend event on the root transition element. However, this may not always be desired - for example, we may have a choreographed transition sequence where some nested inner elements have a delayed transition or a longer transition duration than the root transition element.
In such cases you can specify an explicit transition duration (in milliseconds) using the duration prop on the <transition> component:
|
You can also specify separate values for enter and leave durations:
|
JavaScript Hooks
You can also define JavaScript hooks in attributes:
|
|
These hooks can be used in combination with CSS transitions/animations or on their own.
When using JavaScript-only transitions, the done callbacks are required for the enter and leave hooks. Otherwise, the hooks will be called synchronously and the transition will finish immediately.
It’s also a good idea to explicitly add v-bind:css="false" for JavaScript-only transitions so that Vue can skip the CSS detection. This also prevents CSS rules from accidentally interfering with the transition.
Now let’s dive into an example. Here’s a JavaScript transition using Velocity.js:
|
|
Demo
Transitions on Initial Render
If you also want to apply a transition on the initial render of a node, you can add the appear attribute:
|
By default, this will use the transitions specified for entering and leaving. If you’d like however, you can also specify custom CSS classes:
|
and custom JavaScript hooks:
|
In the example above, either appear attribute or v-on:appear hook will cause an appear transition.
Transitioning Between Elements
We discuss transitioning between components later, but you can also transition between raw elements using v-if/v-else. One of the most common two-element transitions is between a list container and a message describing an empty list:
|
This works well, but there’s one caveat to be aware of:
When toggling between elements that have the same tag name, you must tell Vue that they are distinct elements by giving them unique key attributes. Otherwise, Vue’s compiler will only replace the content of the element for efficiency. Even when technically unnecessary though, it’s considered good practice to always key multiple items within a <transition> component.
For example:
|
In these cases, you can also use the key attribute to transition between different states of the same element. Instead of using v-if and v-else, the above example could be rewritten as:
|
It’s actually possible to transition between any number of elements, either by using multiple v-ifs or binding a single element to a dynamic property. For example:
|
Which could also be written as:
|
|
Transition Modes
There’s still one problem though. Try clicking the button below:
As it’s transitioning between the “on” button and the “off” button, both buttons are rendered - one transitioning out while the other transitions in. This is the default behavior of <transition> - entering and leaving happens simultaneously.
Sometimes this works great, like when transitioning items are absolutely positioned on top of each other:
And then maybe also translated so that they look like slide transitions:
Simultaneous entering and leaving transitions aren’t always desirable though, so Vue offers some alternative transition modes:
in-out: New element transitions in first, then when complete, the current element transitions out.out-in: Current element transitions out first, then when complete, the new element transitions in.
Now let’s update the transition for our on/off buttons with out-in:
|
With one attribute addition, we’ve fixed that original transition without having to add any special styling.
The in-out mode isn’t used as often, but can sometimes be useful for a slightly different transition effect. Let’s try combining it with the slide-fade transition we worked on earlier:
Pretty cool, right?
Transitioning Between Components
Transitioning between components is even simpler - we don’t even need the key attribute. Instead, we wrap a dynamic component:
|
|
|
List Transitions
So far, we’ve managed transitions for:
- Individual nodes
- Multiple nodes where only 1 is rendered at a time
So what about for when we have a whole list of items we want to render simultaneously, for example with v-for? In this case, we’ll use the <transition-group> component. Before we dive into an example though, there are a few things that are important to know about this component:
- Unlike
<transition>, it renders an actual element: a<span>by default. You can change the element that’s rendered with thetagattribute. - Transition modes are not available, because we are no longer alternating between mutually exclusive elements.
- Elements inside are always required to have a unique
keyattribute. - CSS transition classes will be applied to inner elements and not to the group/container itself.
List Entering/Leaving Transitions
Now let’s dive into an example, transitioning entering and leaving using the same CSS classes we’ve used previously:
|
|
|
There’s one problem with this example. When you add or remove an item, the ones around it instantly snap into their new place instead of smoothly transitioning. We’ll fix that later.
List Move Transitions
The <transition-group> component has another trick up its sleeve. It can not only animate entering and leaving, but also changes in position. The only new concept you need to know to use this feature is the addition of the v-move class, which is added when items are changing positions. Like the other classes, its prefix will match the value of a provided name attribute and you can also manually specify a class with the move-class attribute.
This class is mostly useful for specifying the transition timing and easing curve, as you’ll see below:
|
|
|
This might seem like magic, but under the hood, Vue is using an animation technique called FLIP to smoothly transition elements from their old position to their new position using transforms.
We can combine this technique with our previous implementation to animate every possible change to our list!
|
|
|
One important note is that these FLIP transitions do not work with elements set to display: inline. As an alternative, you can use display: inline-block or place elements in a flex context.
These FLIP animations are also not limited to a single axis. Items in a multidimensional grid can be transitioned too:
Keep hitting the shuffle button until you win.
Staggering List Transitions
By communicating with JavaScript transitions through data attributes, it’s also possible to stagger transitions in a list:
|
|
Reusable Transitions
Transitions can be reused through Vue’s component system. To create a reusable transition, all you have to do is place a <transition> or <transition-group> component at the root, then pass any children into the transition component.
Here’s an example using a template component:
|
And functional components are especially well-suited to this task:
|
Dynamic Transitions
Yes, even transitions in Vue are data-driven! The most basic example of a dynamic transition binds the name attribute to a dynamic property.
|
This can be useful when you’ve defined CSS transitions/animations using Vue’s transition class conventions and want to switch between them.
Really though, any transition attribute can be dynamically bound. And it’s not only attributes. Since event hooks are methods, they have access to any data in the context. That means depending on the state of your component, your JavaScript transitions can behave differently.
|
|
hello
Finally, the ultimate way of creating dynamic transitions is through components that accept props to change the nature of the transition(s) to be used. It may sound cheesy, but the only limit really is your imagination.











